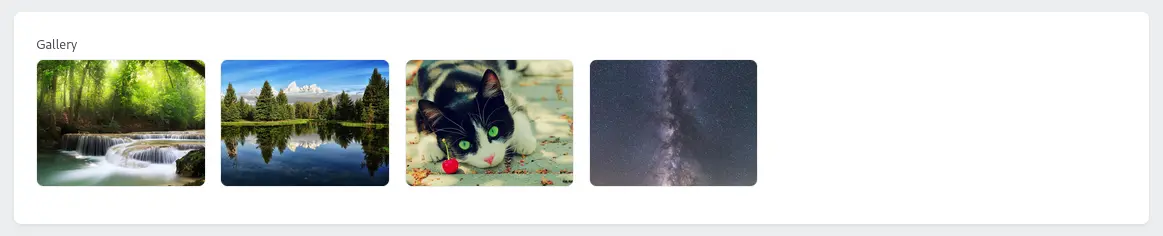
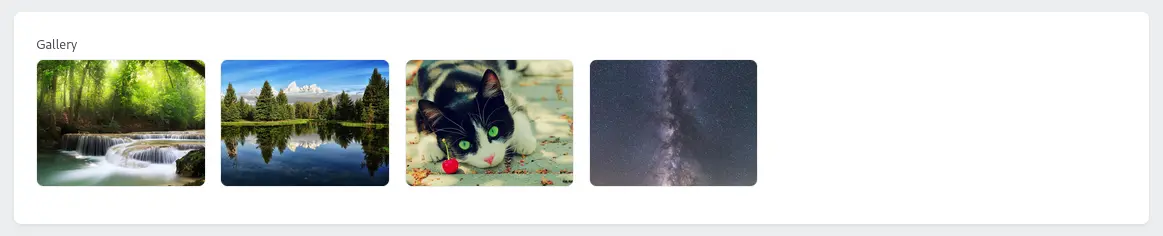
Gallery Component
The Gallery component represents a grid of non-interactive images - you cannot click on them in order to zoom (that is where Lightbox used).

Usage
From the Model
Can be defined in a same way as every Orchid field assuming you have a relation specified.
class Post extends Model{ use Attachable;
public function thumb(): HasOne { return $this->hasOne(Attachment::class, 'id', 'thumb_id'); }
public function gallery(): MorphToMany { return $this->attachment( 'post_gallery_group' // attachment group ); }}use Czernika\OrchidImages\Screen\Components\Gallery;
Gallery::make('post.gallery'),It can be created even with a singular instance (despite it has no sense - use Image instead).
Gallery::make('post.thumb'),From an array of links
You can pass gallery items manually; more details in elements section
Options
Columns
Set the number of columns to show.
Gallery::make() ->columns(4),Default is 6 columns. The number of columns will not be changed on the mobile layout. If you wish to change such behavior, use autoFit() method instead. This one is based on the CSS Grid auto-fit value for grid-template-columns property.
Gallery::make() ->autoFit(200), // 200pxThis will be the equivalent for grid-template-columns: repeat(auto-fit, minmax(200px, 1fr))

It looks exactly the same if you set 4 columns, but if there is no room for 4th image to be displayed (remember it has to be at least 200px wide) it will jump to another row. If there are less than two images, auto-fit will be converted into auto-fill in order to prevent image to stretch.
Aspect ratio
Aspect ratio for every image in the gallery. Default auto, meaning image will take as much height as required
Fit property
Applied for every image in the gallery. See fit for Image.
Empty value
If there is no gallery, you can specify the value to show instead.
Gallery::make() ->empty('No gallery'),This method may accept plain HTML.
Gallery::make() ->empty('<b>No gallery</b>'),Or even another component
Gallery::make() ->empty(Image::make()->src(asset('/img/placeholder.jpg')))Elements
You can pass an array of links manually in a various ways.
- as a single model
Gallery::make() ->elements($attachment),- as an array or collection of models
Gallery::make() ->elements([$attachment1, $attachment2, ...]),- from relation
Gallery::make() ->elements($post->gallery),- from the query result
Gallery::make() ->elements(Attachment::where(...)->get()),- passing an array of links
Gallery::make() ->elements(['https://some.external/img.jpg', asset('/img/local-img.jpg')]),This way, alt and title attributes will be left empty. If you need to use it collect data as associative array, containing url, alt and title keywords.
Gallery::make() ->elements([ ['url' => 'https://some.path.to/img.jpg', 'alt' => 'Some alt', 'title' => 'Some title'], ['url' => asset('/img/local-img.jpg'), 'alt' => 'Some alt 2', 'title' => 'Some title 2'], ... ]),Layout max width
Set width for whole gallery
Gallery::make() ->width(500)